Table of Contents
Report3D Item Editor
Introduction
The content of the Item Editor window will depend on which type of Item you have selected. The Item can be a Text Item, a Table Item, a 2D Graph Item, a Picture Item, a Movie Item, a Rectangle Item, or an Ellipse Item. In general, the Item Editor window allows the user to alter the position, size and appearance of the item and allows the user to add text to the item.
Text Items
Item
Text
Appearance
Geometry
Table Items
Item
Text
Appearance
Geometry
Metric Table
2D Graph Items
Text
Appearance
Geometry
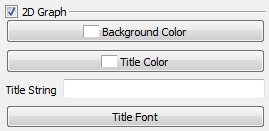
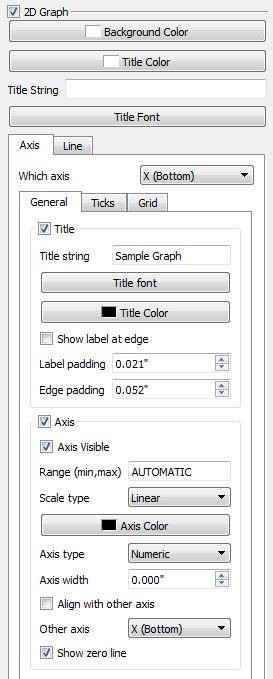
2D Graph
At the top of the 2D Graph section are general settings.
Background Color - Allows you to change the color of the graph's background.
Title Color - Allows you to change the color of the graph's title.
Title String - Allows you to enter a title for your graph. It will appear at the top of the graph in the center.
Title Font - Allows you to change the font of the graph title. This includes: Font (ex. Times New Roman, Arial), Font style (ex. Bold, Italic), Size, Effects ex. (Strikeout, Underline) and Writing System (ex. Latin, Arabic).
Axis
When changing the attributes of the axis you need to specify which axis you wish to alter. This can be done by using the Which Axis drop down menu.  The options are: X (bottom), Y (left), X2 (top) or Y2 (right).
The options are: X (bottom), Y (left), X2 (top) or Y2 (right).
Line
Add
Modify
Remove