Sift - Colour Dialog
| Language: | English • français • italiano • português • español |
|---|

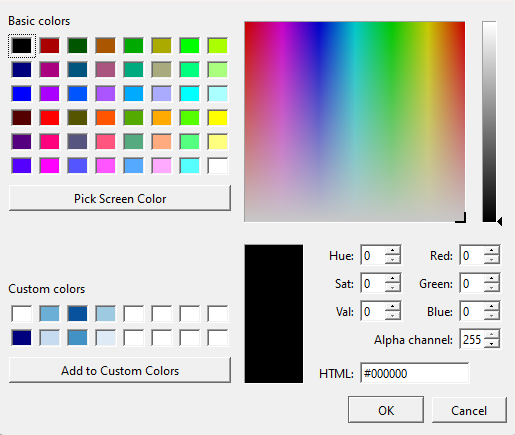
Throughout the application, Sift allows you to customize and specify colours for your visualizations. The colour dialog has several options for specifying desired colours. The Basic colours are preset common colours with a range of shades and hues. Users may choose a colour my selection, manually adjusting the hue, saturation, and value. Users can select "Pick Screen Colour" to select an exact colour match to something on their screen. Users can type in specific RGB or HTML colour codes as well. A custom colour pallet can be specified and saved to the application for future use.